
Based on a recent study by Mongoose Metrics, only 9% of all the websites in the world are optimized for mobile devices. And yet more and more people are viewing sites on smartphones and tablets. That means your site is probably failing a large part of your audience.
So you need to make your site mobile-ready. It’s not easy. You have to rethink everything.
Rethink Design
A lot of clients I speak to think that “mobile optimization” means just shrinking their site to fit on a smaller screen. There’s much more to it. Because of the different needs of a mobile user and the different experience of a phone, the entire design has to change. This means bringing in your creative director to craft a new look and feel for the site, while keeping your branding. Seem like a big step? It’s only the beginning.
Rethink Navigation
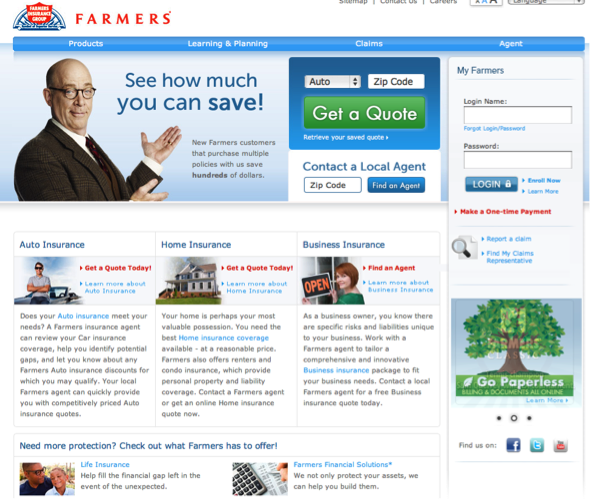
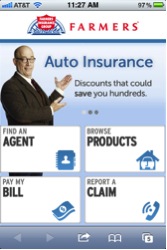
Everything must be scaled down for a mobile site. Only the most important sections should remain, and they should all be prominently on the homepage. Compare the Farmers Insurance website to its mobile site. The many options and documents have been reduced to just four items: reporting a claim, paying their bill, finding an agent, and browsing products. If you want to ensure users have access to more information, you can always include a link to your full site.


Rethink Text
There’s only so much room on a mobile screen, so try to keep text to a minimum. Most of the navigation should be done through buttons, large words, and clear icons. Look at AT&T mobile careers site. Notice how it divides departments by icons, with very small text below. On a “normal” website, these options could be simple text links. But for a mobile site, you should never make your visitors squint.

Rethink Experience
The mobile experience is very different from a desktop one. Big graphic files or videos, which usually aren’t an issue, must now be weighed against the time it takes for them to load. Avoid Flash animation, since most mobile devices don’t currently support Flash. And different mobile operating systems are different web browsers; what looks great on an iPhone may not look good on a Samsung Galaxy.
A great example of a totally “rethought” mobile site comes from Loews Hotels. The phone’s site uses the phone’s GPS to find the nearest hotel and offers four simple choices: Visit, call, map, book now. Navigation on the homepage is a simple scrolling menu with photos, short descriptions, and buttons large enough for a thumb. Choosing “Contact Us” at the top offers the option to “Click here to book through a mobile device,” in case users missed it. It’s a clean, simple, informative mobile experience. No wonder it won the Web Marketing Association’s award for Outstanding Achievement in Mobile.